Нет важных новостей.
html + php сайт от бота для вконтакте
Мой старый сайт от бота вконтакте.Сайт состоит из php страниц с использованием php!
Запросы к базе данных через RedBeanPHP
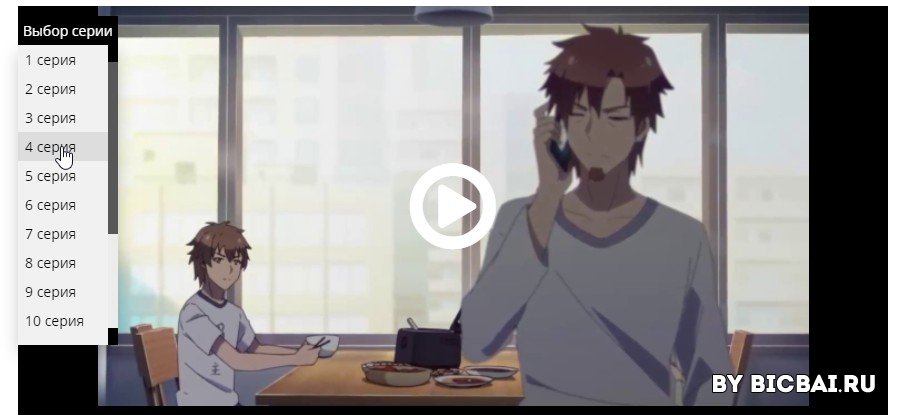
Видео!
Один из простых плей-листа видео для сайта
Когда то сидел химичилКод для создания плей листа
<div class="bicbai_knopka">
<a class="bicbai_spicoc">Выбор серии</a>
<div class="bicbai_list">
<span data-src="//video.sibnet.ru/shell.php?videoid=3293583" onclick="return seriaanime(this);"> 1 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3296574" onclick="return seriaanime(this);"> 2 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3300869" onclick="return seriaanime(this);"> 3 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3305638" onclick="return seriaanime(this);"> 4 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3310473" onclick="return seriaanime(this);"> 5 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3339544" onclick="return seriaanime(this);"> 6 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3342285" onclick="return seriaanime(this);"> 7 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3346853" onclick="return seriaanime(this);"> 8 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3377844" onclick="return seriaanime(this);"> 9 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3382512" onclick="return seriaanime(this);"> 10 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3393074" onclick="return seriaanime(this);"> 11 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3393075" onclick="return seriaanime(this);"> 12 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3401251" onclick="return seriaanime(this);"> 13 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3404544" onclick="return seriaanime(this);"> 14 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3409939" onclick="return seriaanime(this);"> 15 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3413773" onclick="return seriaanime(this);"> 16 серия</span>
</div>
</div>
<iframe id="playbicbai" src="//video.sibnet.ru/shell.php?videoid=3293583" scrolling="no" allowfullscreen="" webkitallowfullscreen="" mozallowfullscreen="" frameborder="0" height="400" width="600"></iframe><style>
.bicbai_spicoc {
background-color: #fafafa;
color: black;
padding: 5px;
line-height: 50px;
border: none;
}
.bicbai_knopka {
position: absolute;
display: inline-block;
cursor: pointer;
}
.bicbai_list {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 100px;
max-height: 300px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
margin: -11px -0px 0px -0px;
z-index: 1;
overflow: auto;
white-space: nowrap;
}
.bicbai_list span{
color: black;
padding: 5px 7px;
text-decoration: none;
display: block;
}
.bicbai_list span:hover{background-color: #ddd;}
.activespawn{background-color: #ddd;}
.bicbai_knopka:hover .bicbai_list {display: block;}
.bicbai_knopka:hover .bicbai_spicoc {background-color: #000; color: white;}
</style><script>
function seriaanime(el){
$('#playbicbai').attr('src', $(el).data('src'));
}
</script>Отправка POST запроса PHP
Любой код, которые отдаёт данные на сервер имеет при себе функцию отправки POST запросов. При помощь этого небольшого кода мы сможем отправить POST запрос. При этом вы можете настроить код под себя за считанные минуты.<?php
//выбираем страницу на которую необходимо отправить запрос
$url = 'http://localhost/post.php';
//параметры которые необходимо передать
$params = array(
'login' => 'WQP',
'password' => 'qwerty',
'rem' => 'y'
);
$result = file_get_contents($url, false, stream_context_create(array(
'http' => array(
'method' => 'POST',
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => http_build_query($params)
)
)));
echo $result;?>Скрипт проверки пользователя в сообществе ВКонтакте
Предназначен он для определения подписки на определенное сообщество любого пользователя, который уже был зарегистрирован в контакте. То есть, к примеру, Вася Пупкин, не был подписан на такое сообщество и скрипт автоматически выдает эту информацию, что он не подписан, аналогично скрипт выполняет действия при подписке на сообщество. Ну, а теперь, перейдем к самому коду скрипта.По сути, обилие кода Вы тут не увидите, да это и не требуется. Но все же, давайте я Вам все объясню. Переменная $community - хранит в себе идентификатор сообщества, переменная $profile - хранит в себе идентификатор пользователя ВКонтакте (в данном случае, официальное сообщество RootHelp и идентификатор моей личной страницы).
Далее с помощью PHP функции file_get_contents получаем содержимое файла в виде строчки (про данную функцию я подробно рассказывал в другом уроке - Как подключить файл и вывести его содержимое) и отдаем ее функции json_decode, которая принимаем закодированную строку и преобразовывает ее в переменную $answer.
<?php
$community = 30444828;
$profile = 7673899;
$answer = json_decode(file_get_contents("http://api.vk.com/method/groups.isMember?gid=".$community."&uid=".$profile));
if($answer->response == 1){
echo"Мой аккаунт <a href='http://vk.com/id".$profile."' target='_blank'>".$profile."</a> и я уже подписан на новости сообщества!";
}
else{?>
<script type="text/jаvascript" src="//vk.com/js/api/openapi.js?121"></script>
<div id="vk_groups"></div>
<script type="text/jаvascript">
VK.Widgets.Group("vk_groups", {mode: 0, width: "800", height: "400", color1: 'FFFFFF', color2: '428BCA', color3: '428BCA'}, 30444828);
</script>
<?}
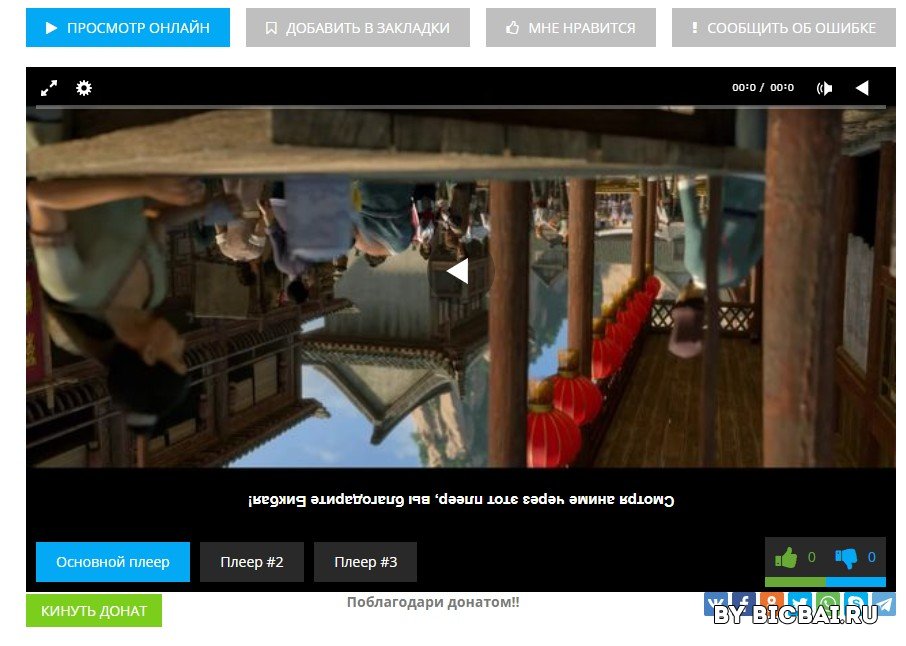
?>Скрипт корона вируса на сайте js
Мой простой код, который я сделал собрав 2-3 урока найденных в интернете. Так как я не понимаю jsСуть скрипта в том, что он переворачивает элементы на сайте! В моём случай это видео! Сделал рандом, чтобы не всегда переворачивало!
Добавить в нужную страницу под класс который будите изменять!
<script>
var randomikvirus = Math.floor(Math.random() * 3) + 1;
if(randomikvirus == 2){
var article = document.querySelector("div.tabs-b");
article.className = article.className + " koronavirus";
}
</script>Добавить в css своего сайта вот этот стиль!
.koronavirus{
transform: rotate(180deg);
}И ещё вот вам надпись:
<div class="pop-message" >Сайт был заражен опасным вирусом! Надевайте маски, чаще мойте руки и не забывайте, что сегодня 1 апреля :)</div>
.pop-message {
background: rgba(255,102,102,.8);
color: #fff;
text-align: center;
margin-bottom: 15px;
padding: 5px 0;
}Мод-пак для сервера RD-UP - Скины
Простой мод-пак для сервера!В мод паке были заменены все скины на аниме!
Мод-пак для сервера RD-UP - Зима + скины
Большой мод-пак для сервера!В мод паке добавлена зима и заменены баннеры по все карте на название сервера!
По мимо этого, были заменены все скины на аниме!
Мод-пак для сервера RD-UP - Зима
Простой мод-пак для сервера!В мод паке добавлена зима и замена баннеров по все карте на название сервера!
UCP от сервера Россия Дрифт
Личный кабинетСтана игрока
Бонусы на сайте
Рулетка
Авто донат
Топы
Бан-листы
Новости на сайте
Система супортов
Система админки на сайте
Чат соединенный с сервером
Обновление капчи: яндекс диск
Файлы _signup.php и _recovery.php - поместить в папку pages
Рип HTML шаблона downloadelements от Бикбая
В архиве несколько простых страниц!Автор рипа: Бикбай
Источник: https://arxiv.bicbai.ru/
-
Всё для CR-MP
-
Всё для SA-MP
-
Все для MTA
-
Photoshop
-
Web Мастеру
-
Полезный код
Платные файлы
Место свободно!
Вы можете прорекламировать свой сервер на этом сайте. За небольшую плату!
Написать сообщение
Статистика
+0
Новостей: 723
+0
Комментариев: 151
Обновления new
-
 Шаблон h3-utf8 для DLE
Шаблон h3-utf8 для DLE - Шаблон подойдёт для аниме сайтов. Мой редизайн шаблона, выкладываю потому что удалил сайт. Шаблон под dle 13.1 Пароль: bicbai.ru
-
 Шаблон kalabs.bicba-utf8 для DLE
Шаблон kalabs.bicba-utf8 для DLE - Красивый шаблон для кино сайта либо аниме! В шаблоне использовались паблик плагины с сериями на новой странице.
-
 Модуль генератор серий сериалов для dle 10.x-12.x - урезанная версия
Модуль генератор серий сериалов для dle 10.x-12.x - урезанная версия - Для добавления видео, доп поле типа "несколько строк", в который руками вставляете ссылки, каждую с новой строчки. Каждая серия сериала будет иметь
-
 База сайта kino4 c шаблоном на DLE 11.0
База сайта kino4 c шаблоном на DLE 11.0 - Предлагаемая база данных с полным скриптом DLE 11.0 и шаблоном для онлайн кинотеатра. Конечно можно использовать весь архив скрипта движка с шаблоном
-
 Animetron - адаптивный аниме шаблон для DLE
Animetron - адаптивный аниме шаблон для DLE - Animetron — восхитительный шаблон на тему аниме для DLE. Красивый дизайн с не менее красивыми эффектами не позволят быстро оторвать от него глаза.
Комментарии
Arizona RP [2016] для samp 0.3.7
У меня нету окна регистрации как исправить есть тут кто живой?
Мод-пак для сервера RD-UP - Скины
как купить вип?
Мод-пак для сервера RD-UP - Зима + скины
а что можно это скачат?

Simplewall - Фаервол, это контроль приложений на подключение к интернету
Недавно аккаунт в стиме взломали и украли деньги с баланса. Так что нужно усилить защиту! Но я почитал, и вроде бы взломать могут из-за использования

UABEA для VRC
вроде уже не получиться с мирами, вр чат защиту сделал.
Часто задаваемые вопросы
Информация