Нет важных новостей.
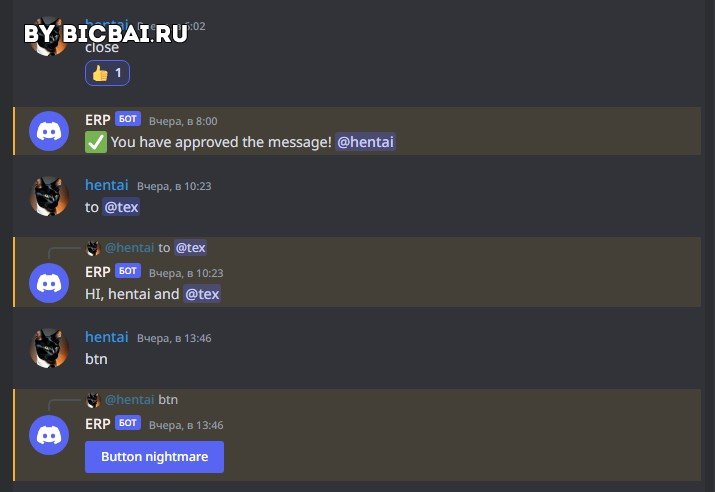
Создание бота на VDS с панелью fastpanel - на DiscordPHP
Моё погружение в создании бота на php, для дискорда.1. fastpanel - Создать пользователя (Пользователи)
2. fastpanel - Установить composer, php81 (Настройки - Приложения)
3. Заходите в консоль, под данными пользователя, которые создали!
4. Введите команду: (установка библиотеки для создания бота)
composer require team-reflex/discord-php5. Загрузите php файл с ботом: (Используйте FileZilla для загрузки файлов - ссылка на пример бота ниже)
6. Запустите бота командой в консоли:
php bot.php // bot это название вашего файла с кодом ботаВ моём файле, собраны готовые примеры функций:
Ответ на сообщение
Отправка сообщения
Добавление реакции
Отслеживание реакции
Действие на конкретную реакцию в нужном сообщении
Выдача роли
Изменение ника игрока
Использование базы данных через RedBeanPHP
Получение api запросов с сайтов
Получение данных о пользователе, который был указан в сообщении.
Команда отключения бота
Отправка сообщения с кнопкой и ответом на её нажатие.
Функции, про которые мне не объяснили: (то что, пригодилось бы)
Стилизация сообщения
Отправка картинок
Отправка сообщения в лс
О, ещё нужно на сайте дискорда, получить api ключ, для своего бота.
1. Зайти на сайт дискорда discord
2. Создаёте бота (New Application)
3. Переходите в раздел BOT (Выбрав своего бота)
4. Нажимаете на кнопку Add Bot
5. Включаете права (на 1 строчке, 4, 5)
6.Нажимаете на кнопку Reset Token - копируете свой токен, вставляете его в php файле бота!
7. Приглашаете бота на свой сервер, выставив все нужные вам права. (внизу страницы)
Я потратил 2 дня, чтобы сделать и узнать про эти примеры.
Поддержи материально, если благодарен за мою проделанную работу - Donationalerts
(Существование сайта в интернете, требует тратить несколько тысяч, каждый год (плата за хостинг, домен))
Пароль: bicbai.ru
PHP - Заметки
Для очистки не нужных символов в тексте. $txtup = $info['description'];
$txtup = preg_replace("/\[character=([^\]]+)\](.+?)\[\/character\]/siu", "$2", $txtup);//<a href='$1'>$2</a>
$txtup = preg_replace("/\[url=([^\]]+)\](.+?)\[\/url\]/siu", "$2", $txtup);
$txtup = preg_replace("/\[anime=([^\]]+)\](.+?)\[\/anime\]/siu", "$2", $txtup);
$txtup = preg_replace("/\[person=([^\]]+)\](.+?)\[\/person\]/siu", "$2", $txtup);
$txtup = preg_replace("/\[i\](.+?)\[\/i\]/siu", "$1", $txtup);//убирает [i]
$txtup = preg_replace("/\[manga=([^\]]+)\](.+?)\[\/manga\]/siu", "$2", $txtup);
$txtup = preg_replace("/\[b\](.+?)\[\/b\]/siu", "$1", $txtup);//убирает [b]Для апи запроса:
$jikanurl = "https://api.jikan.moe/v4/anime/{$postup['shikimori_id']}";
$apijikan = file_get_contents($jikanurl);
$apijikan = json_decode($apijikan, true);
$apijikanepisodes = $apijikan['data']['episodes'];//всего серий
$apijikantitles = $apijikan['data']['titles'][0]['title'];//названиеАвтопостинг для вконтакте по токену пользователя
Нашел в интернете рабочий скрипт для авто постинга в vkРаботает без MySQL на файлах.
Добавляет посты в несколько групп. Через заданный промежуток времени.
Рандомизирует текст и картинки при публикации на стенке.
Можно поставить на cron и будет работать автоматический.
Cкрипт авто добавления возможных друзей Вконтакте!
Добавления друзей из списка рекоминдации без блокировки аккаунта. Лимит от вконтакте 100 человек в день!Переходите в полный список возможных друзей:
https://vk.com/friends?act=find
Открываете консоль браузера:
Google Chrome / Opera комбинация клавиш Ctrl + Shift + J а в Mozilla Firefox: Ctrl + Shift + K
Вставляете этот код и нажмите Enter:
var counter = 100;
var timer = 10000;
(async () => {
for (var i = 0; i < counter; i++) {
document.getElementsByClassName("friends_find_user_add")[i].click();
await delay();
}
console.log("Авто добавления друзей!");
})();
function delay() {
return new Promise((resolve, reject) => {
setTimeout(resolve, timer);
});
}var counter = 100; // Сколько нужно добавить друзей (лимит 100 в день)
var timer = 10000; // Промежуток времени между запросами (сейчас 10 секунд, лучше делайте больше чем меньше)
После этого запускается цикл for который будет с задержкой нажимать на кнопку с классам friends_find_user_add
Исходник скилла для Маруси на php - для поиска знакомств!
Исходник для скилла Маруси, в котором используется подключение к базе данных через RedBeanPHP! Скрипт был сделан как дополнение для бота вконтакте! В скилле используется база данных, чтобы выводить случайных людей, которые были добавлены в базу!Если что модерацию он не прошел!
Инструкция
Открыть: db.php - Указать данные для подключения к базе дынных!
Создание навыка:
Создайте скилл для Маруси https://vk.com/editapp?act=create
Картинки в навыке:
Их нужно загружать в приложение которое вы создали. Вам будет выдан ид этой картинки!
Тестирование навыка:
Нужно войти через свой аккаунт вконтакте на котором вы создали приложение.
Для запуска своего навыка СКАЖИТЕ - Запусти навык "Название вашего навыка"
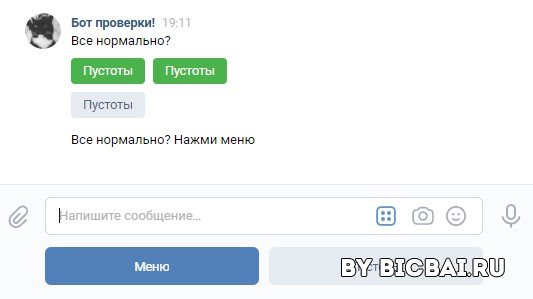
Исходник скилла для Маруси на php
Простой исходник для скилла Маруси, в котором используется просто текст в ответах! Если что модерацию он не прошел!Инструкция
Создание навыка:
Создайте скилл для Маруси https://vk.com/editapp?act=create
Картинки в навыке:
Их нужно загружать в приложение которое вы создали. Вам будет выдан ид этой картинки!
Тестирование навыка:
Нужно войти через свой аккаунт вконтакте на котором вы создали приложение.
Для запуска своего навыка СКАЖИТЕ - Запусти навык "Название вашего навыка"
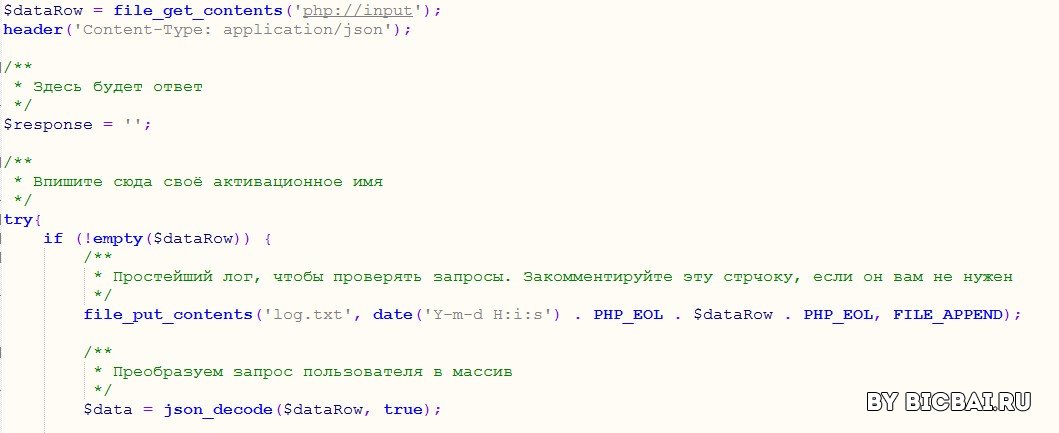
Исходник бота для вконтакте на php, vk api 5.103
Исходник для дальнейшей разработки на версии vk api 5.103 В скрипте есть пример с кнопками!Характеристики:
Работает на php
Версия API: 5.81
Ключ доступа:
Права доступа: сообщения сообщества
Callback API - Типы событий
Сообщения:
Входящее сообщение
Исходник бота для вконтакте на php, vk api 5.81
Простой исходник бота с некоторыми командами, для дальнейшей разработки! В коде уже есть создание аккаунта и добавление беседы в базу!Присутствует система рангов по количеству сообщений!
Характеристики:
Работает на php
Версия API: 5.81
RedBeanPHP
Ключ доступа:
Права доступа: сообщения сообщества
Callback API - Типы событий
Сообщения:
Входящее сообщение
Команды в боте:
перевод - Передать часть баланса другому
онлайн - Кто в онлайне
погода - Узнать погоду
top - Топ по количеству сообщений
media - Отправляет видео
art - Отправляет картинку
статус - Показывает информацию о вас
баланс - Ваш баланс
бот - Информация о боте
помощь - Команды для юзеров
---
setbalans - Выдать баланс
setadmin - Выдать админку
kick - Кикать из беседы
Подключение:
Открыть: db.php - Указать данные для подключения к базе дынных!
Открыть: VKBOT.php - Указать ключ доступа и проверочный код от сервера вк
В VKBOT.php файле
$is_admin - указать свой ид вк
Исходник для создания своего навыка в Марусе
Архив содержит php код для создания своего скилла в Марусе. Все что остаётся вам, это написать свою функцию.Пару моментом по созданию навыка Маруси.
Создание навыка:
Создайте скилл для Маруси https://vk.com/editapp?act=create
Картинки в навыке:
Их нужно загружать в приложение которое вы создали. Вам будет выдан ид этой картинки!
Тестирование навыка:
Нужно войти через свой аккаунт вконтакте на котором вы создали приложение.
Для запуска своего навыка СКАЖИТЕ - Запусти навык "Название вашего навыка"
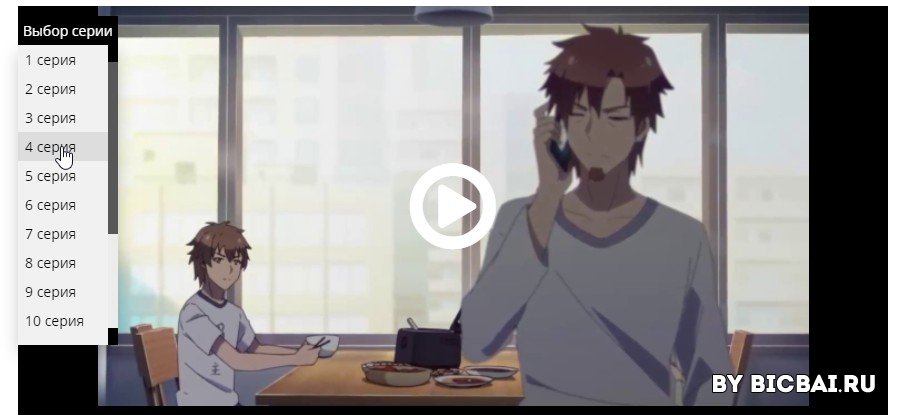
Один из простых плей-листа видео для сайта
Когда то сидел химичилКод для создания плей листа
<div class="bicbai_knopka">
<a class="bicbai_spicoc">Выбор серии</a>
<div class="bicbai_list">
<span data-src="//video.sibnet.ru/shell.php?videoid=3293583" onclick="return seriaanime(this);"> 1 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3296574" onclick="return seriaanime(this);"> 2 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3300869" onclick="return seriaanime(this);"> 3 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3305638" onclick="return seriaanime(this);"> 4 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3310473" onclick="return seriaanime(this);"> 5 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3339544" onclick="return seriaanime(this);"> 6 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3342285" onclick="return seriaanime(this);"> 7 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3346853" onclick="return seriaanime(this);"> 8 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3377844" onclick="return seriaanime(this);"> 9 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3382512" onclick="return seriaanime(this);"> 10 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3393074" onclick="return seriaanime(this);"> 11 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3393075" onclick="return seriaanime(this);"> 12 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3401251" onclick="return seriaanime(this);"> 13 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3404544" onclick="return seriaanime(this);"> 14 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3409939" onclick="return seriaanime(this);"> 15 серия</span>
<span data-src="//video.sibnet.ru/shell.php?videoid=3413773" onclick="return seriaanime(this);"> 16 серия</span>
</div>
</div>
<iframe id="playbicbai" src="//video.sibnet.ru/shell.php?videoid=3293583" scrolling="no" allowfullscreen="" webkitallowfullscreen="" mozallowfullscreen="" frameborder="0" height="400" width="600"></iframe><style>
.bicbai_spicoc {
background-color: #fafafa;
color: black;
padding: 5px;
line-height: 50px;
border: none;
}
.bicbai_knopka {
position: absolute;
display: inline-block;
cursor: pointer;
}
.bicbai_list {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 100px;
max-height: 300px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
margin: -11px -0px 0px -0px;
z-index: 1;
overflow: auto;
white-space: nowrap;
}
.bicbai_list span{
color: black;
padding: 5px 7px;
text-decoration: none;
display: block;
}
.bicbai_list span:hover{background-color: #ddd;}
.activespawn{background-color: #ddd;}
.bicbai_knopka:hover .bicbai_list {display: block;}
.bicbai_knopka:hover .bicbai_spicoc {background-color: #000; color: white;}
</style><script>
function seriaanime(el){
$('#playbicbai').attr('src', $(el).data('src'));
}
</script>- 1 2
-
Всё для CR-MP
-
Всё для SA-MP
-
Все для MTA
-
Photoshop
-
Web Мастеру
-
Полезный код
Платные файлы
Место свободно!
Вы можете прорекламировать свой сервер на этом сайте. За небольшую плату!
Написать сообщение
Статистика
+0
Новостей: 723
+0
Комментариев: 151
Обновления new
-
 Шаблон h3-utf8 для DLE
Шаблон h3-utf8 для DLE - Шаблон подойдёт для аниме сайтов. Мой редизайн шаблона, выкладываю потому что удалил сайт. Шаблон под dle 13.1 Пароль: bicbai.ru
-
 Шаблон kalabs.bicba-utf8 для DLE
Шаблон kalabs.bicba-utf8 для DLE - Красивый шаблон для кино сайта либо аниме! В шаблоне использовались паблик плагины с сериями на новой странице.
-
 Модуль генератор серий сериалов для dle 10.x-12.x - урезанная версия
Модуль генератор серий сериалов для dle 10.x-12.x - урезанная версия - Для добавления видео, доп поле типа "несколько строк", в который руками вставляете ссылки, каждую с новой строчки. Каждая серия сериала будет иметь
-
 База сайта kino4 c шаблоном на DLE 11.0
База сайта kino4 c шаблоном на DLE 11.0 - Предлагаемая база данных с полным скриптом DLE 11.0 и шаблоном для онлайн кинотеатра. Конечно можно использовать весь архив скрипта движка с шаблоном
-
 Animetron - адаптивный аниме шаблон для DLE
Animetron - адаптивный аниме шаблон для DLE - Animetron — восхитительный шаблон на тему аниме для DLE. Красивый дизайн с не менее красивыми эффектами не позволят быстро оторвать от него глаза.
Комментарии
Arizona RP [2016] для samp 0.3.7
У меня нету окна регистрации как исправить есть тут кто живой?
Мод-пак для сервера RD-UP - Скины
как купить вип?
Мод-пак для сервера RD-UP - Зима + скины
а что можно это скачат?

Simplewall - Фаервол, это контроль приложений на подключение к интернету
Недавно аккаунт в стиме взломали и украли деньги с баланса. Так что нужно усилить защиту! Но я почитал, и вроде бы взломать могут из-за использования

UABEA для VRC
вроде уже не получиться с мирами, вр чат защиту сделал.
Часто задаваемые вопросы
Информация